
赤丸先生
今回はHTMLで文字を表示していくよ。
え。つまんないな~
あっでもHTMLでゲームって作れる?

青丸くん

赤丸先生
JavaScriptっていう難しいプログラミングを
マスターすればね。
でも基本はHTMLから始めたほうがいいよ。
へ~じゃあ早くやろ♬

青丸くん

赤丸先生
じゃあやっていこうか。
まずは、新規作成してね。
うん

青丸くん

赤丸先生
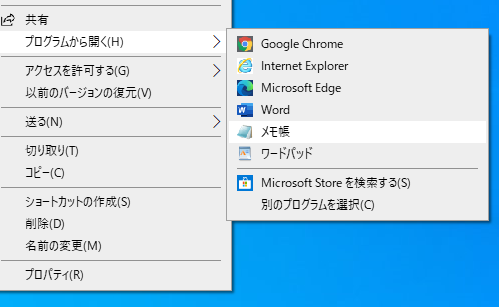
そしたら、さっき作ったファイルの上で
左クリック→プログラムから開く(H)→メモ帳を
クリックしてね。


赤丸先生
そうすると、メモ帳が開いたよね。
うん。でもなんでメモ帳を開いたの?

青丸くん

赤丸先生
それは、メモ帳でコードを描くからだよ。
えーーーーーーーー
メモ帳でそんなことができたんだ。

青丸くん

赤丸先生
うん。じゃあ下のコードを打ってね。
コピペ(コピー&ペースト)してもいいよ。
<p>初めてのHTML</p>

赤丸先生
じゃあこれで保存して、ファイルをダブルクリックしよう。
そうすると、ブラウザが開いて、文字がでたはず。
やったー早く終われる。ばいばーい

青丸くん

2人
ばいばーい
