
赤丸先生
きょうは、簡単だよ。
え?ほんとに?

青丸くん

赤丸先生
うんすぐ終わるよ。だからがんばろう。
うん!

青丸くん

赤丸先生
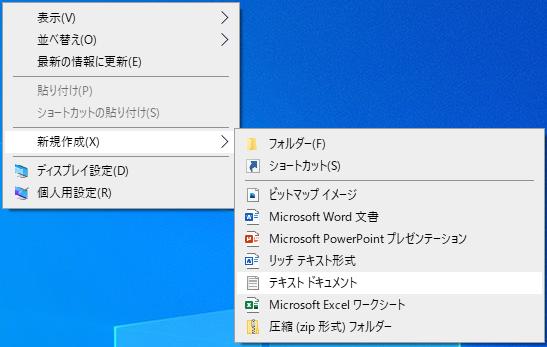
まずは、デスクトップの上で
左クリック→新規作成→テキストドキュメント
をクリックしてね。

なるほど。

青丸くん

赤丸先生
そうすると、「新しいテキストドキュメント.txt」のファイルができたね。
できた!できた!

青丸くん

赤丸先生
OK。そしたらファイルの名前を変更するよ。
名前は何でもいいけど先生は「赤丸の作品.html」
にしたよ。.htmlの前は何でもいいけど、
.htmlは絶対に必要だよ。
はーい

青丸くん


赤丸先生
上のようになっていればOKだよ。

赤丸先生
じゃあ、

2人
ばいばーい
