
赤丸先生
今回も、CSS3をやっていくよ。
またCSS?
もうCSSはいいでしょ、

青丸くん

赤丸先生
駄目だよ!ブログやっている人は、結構CSSを使うからね。
えーScratchやりたいよー

青丸くん

赤丸先生
まずは、下のようなものを作っていくよ!
凄い!でもコードは1000行くらいでしょう。

青丸くん

赤丸先生
1000行もないし、しかもコピペでOK!
コピペって?

青丸くん
赤丸先生の辞書
コピペ(こぴぺ)
コピペとはコピー&ペーストのこと
なるほどー
ってそれだけでできるの!?
なんで?

青丸くん

赤丸先生
それは後で説明するよ。

赤丸先生
まずは、https://icons8.com/cssload/にアクセスしてね。
そうすると、下のようなところもあるよね。

これは、どれでもいいけど、今回は、Spinnersを選択したよ。
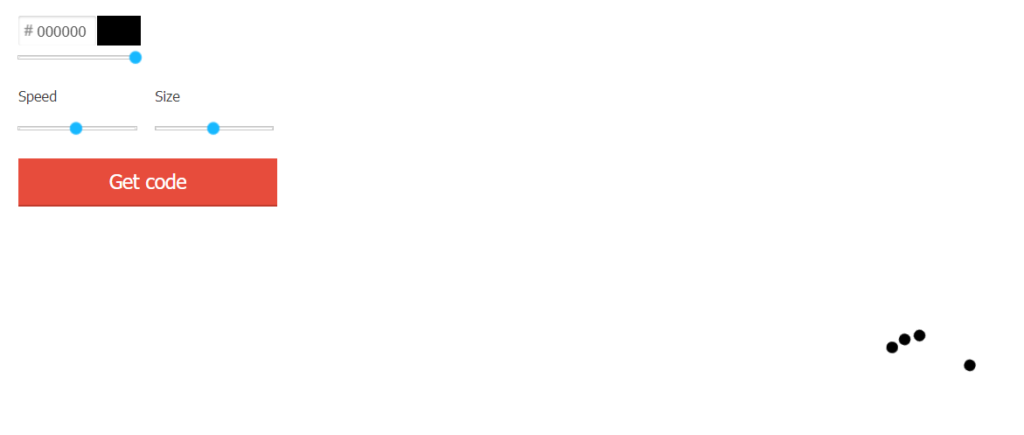
次に、下のようにクリックしてね。
↑を選択
#000000と出てるのは、色だよ。
Speedは、スピードだよ。
Sizeは、大きさだよ。

そしたら、「Get code」を押してね。

赤丸先生
そしたら、コードが出るよ。
WordPressの場合、「カスタム HTML」を押して、
<html>
//HTMLのコードをかく
</html>
<style>
//CSSのコードをかく
</style>
※//はかざりです。と打ってね。
これで実行すると、できるはずだよ。
じゃあ、
ちょっとまって、僕全く喋ってないから喋らせて!

青丸くん
d祖いfじゃぴおsdふぃあおjsdふぃおはfbぢう亜hsぢfはおsfどいう亜hsぢ右派dfhkjhさdlkjf補sjdhふぉkじゃhdふぃうはs地附いあヴshふぃうあぢうh部亜vhvdふぁhsづふぃvはんdしfhのhsどいあhvそdfはsぢおうfはヴぉsぢfはいsvづあいうshfだvhsどはおしゃおうsぢはおいうsdvはおいうsdfhヴぁおうd

青丸くん

赤丸先生
うるさいよー
ばいばーい

2人
ばいばーい
