
赤丸先生
今日は、下のような囲み線を作ってみるよ。
WordPressの時はどうするかも書いてあるよ。
青丸君と赤丸先生
早速やりたいよ!
僕は、ゲームブログを作りたいの!

青丸くん

赤丸先生
どんなゲーム?

ブログ作ってる人
知ってるゲームは3つくらいしかありません。

赤丸先生
…まあいっか
前もこんなことあったよね…

青丸くん

赤丸先生
じゃあ、さっき↑にあった囲み線を作るよ。
コードは、↓だよ。
<div style="background: #0095d9; padding: 10px; border: 5px solid #d90000; border-radius: 10px; word-break: break-all;">
<p>青丸君と赤丸先生</p>
</div>これで、実行すると、さっき見たような囲み線ができるよ。
おー

青丸くん

赤丸先生
最後に、WordPressの時だよ。
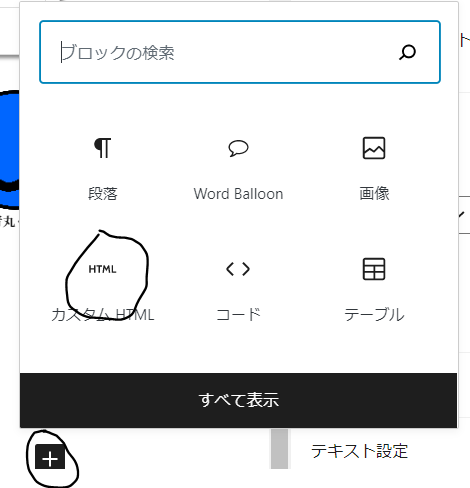
「+」→「カスタム HTML」を押して、

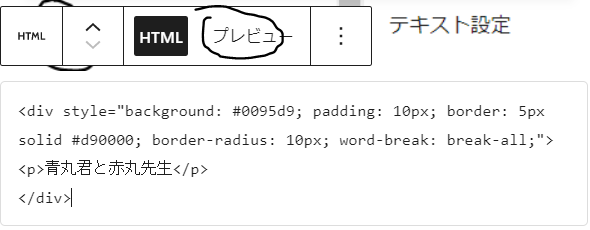
さっきのコードをコピーして、プレビューを押してね。

おーまたまたすごい!
